<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Selector</title>
<scriptsrc="../scripts/jquery-1.2.3.intellisense.js"type="text/javascript"></script>
</head>
<body>
<inputvalue="1"/>+
<inputvalue="2"/>
<inputtype="button"value="="/>
<label> </label>
<scripttype="text/javascript">
$("input[type='button']").click(function(){
vari=0;
$("input[type='text']").each(function(){
i+=parseInt($(this).val());
});
$('label').text(i);
});
$('input:lt(2)')
.add('label')
.css('border','none')
.css('borderBottom','solid1pxnavy')
.css({'width':'30px'});
</script>
</body>
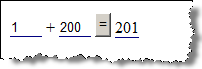
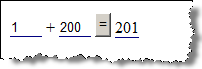
</html>运行效果如下:

代码分解:
$("input[type='button']")用于找到type属性为button的input元素(此为CSS表达式,IE7才开始支持,所以在IE6中通常用jQuery的这种表达式代替CSS代码设置样式)。click()函数为button添加click事件处理函数。
在button_click时,$("input[type='text']")找出所有输入框,each()函数遍历找出来的数组中的对象的值,相加后设到label中。
$('input:lt(2)')
.add('label')
两行代码意为:所有input中的前面两个(lt表示序号小于)再加上label对象合并成一个jQuery对象。
.css('border','none')
.css('borderBottom','solid 1px navy')
.css({'width':'30px'});
以上三行代码都是针对之前的jQuery对象设置CSS样式,如果一次需要设置多个CSS值,可用另一种形式,如:
.css({'border':'none','borderBottom':'solid 1px navy','width':'30px'});
css()函数如果只传一个字符串参数,则为取样式值,比如css('color')为取得当前jQuery对象的样式属性color的值。jQuery对象有多种这样的函数,比如,val('')为设value,val()为取value,text('text')为设innerText,text()为取得innerText,此外还有html(),用于操作innerHTML,而click(fn)/click(),change(fn)/change()……系统函数则为事件的设置处理函数与触发事件。
由于多数jQuery对象的方法仍返回当前jQuery,所以jQuery代码通常写成一串串的,如上面的
.css('border','none')
.css('borderBottom','solid 1px navy')
.css({'width':'30px'});
,而不需要不断重复定位对象,这是jQuery的链式特点,后面文章还会有补充。
referrence:http://docs.jquery.com/Selectors
分享到:









相关推荐
selector 是jQery对象选择器。 plugin 是插件的名称。 method 是相应插件现有的方法。 parameter 是参数对象,可以是一个对象、字符串等。 所有方法都定义在jQuery.fn.{plugin}.methods。每个方法都有2个参数:jq和...
JQuery入门&选择器
第2章 jQuery 选择器/12 2.1 jQuery选择器概述/13 2.1.1 什么是选择器/13 2.1.2 选择器的优势/13 2.2 jQuery选择器详解/17 2.2.1 基本选择器/18 2.2.2 层次选择器/20 2.2.3 简单过滤选择器/22 2.2.4 内容...
jQuery入门的基本知识点整理,包括jQuery的基本语法,jQuery选择器,jQuery事件,jQuery效果,jQuery遍历,jQuery操作页面元素等等的基本内容。
一、JQuery的环境配置; 二、JQuery选择器
jquery选择器入门详解小案例,内附框架脚本,直接运行即可,可以查看源码!
jquery入门教程 从零开始学习jQuery (一) 开天辟地入门篇 从零开始学习jQuery (二) 万能的选择器 从零开始学习jQuery (三) 管理jQuery 包装集 从零开始学习jQuery (四) 使用jQuery 操作元素的属性与样式 从零开始...
jQuery开发入门 jQuery选择器 jQuery操作DOM Ajax在jQuery中的应用 jQuery实用工具函数
jquery基本过滤选择器举例、代码、html、可直接运行、学习jquery入门篇
jquery九大选择器,包含了知识点和案例,深入浅出,可以迅速入门jquery选择器。
jQuery Timepicker Addon多年来一直是可供选择的时间选择器,当时没有多少可用。 我感谢能为社区做出贡献的机会,也感谢在此过程中做出贡献的每个人。 这些天来有这取决于你在开发环境中的许多伟大的选择。如果你...
从零开始学习jQuery (二) 万能的选择器 从零开始学习jQuery (三) 管理jQuery包装集 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 从零开始学习jQuery (五) 事件与事件对象 从零开始学习jQuery (六) ...
jQuery Country Select 是 jQuery 的“国家/地区选择器/选择器”插件,它使用所有可用国家/地区填充选择下拉列表并确保选择正确的值。 该插件在不进行任何样式更改的情况下填充下拉列表,使其与大多数任何 UI 样式...
这是一份比较全面的jQuery选择器基础知识,包括源代码和相应的ppt,供大家分享
---1.html5基础入门 ---2.列表、表格、媒体元素 ---3....---4.css3入门使用 ---5.css3美化 ---6....---7....---8....5.jQuery制作网页特效 ...---2.javaScript操作BOM ...---6.jQuery选择器 ---7.jQuery的事件与动画 ---8.jQuery操作D
主要介绍了jQuery入门之层次选择器用法,以简单实例形式分析了jQuery层次选择器中ancestor descendant与parent>child的区别,需要的朋友可以参考下
jQuery基础+选择器 教程,适合入门初学者了解jQuery...
jquery入门语法,选择器,方法。简单入门,易懂
jQuery 选择器 jQuery 入门