TableLayout
在某些UI设计中,也称为GridLayout。我们根据行和列的排列来对widget进行布局。整个逻辑和我们在HTML中写table的方式相似,定义表格然后以行为单位,然后在定制单元表格,即每一个widget,如果widget需占用多个单元采用android:layout_span="num"的方式。
第一个表格单元为(0,0)。widget是按顺序放入表格的,如果我们希望中间跳过几个表格单元,可以指定widget具体在哪一列,例如android:layout_column="2",即放在第3列,那么下一个widget将是第4列或者下一行。需要注意的是,和Table一样,这些表格的大小并不一定是一样的,将根据widget的natrual大小。这可能和我们的期望不一样。下面是一个例子:
<?xml version="1.0" encoding="utf-8"?>
<TableLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
<!-- android:stretchColumns的值为一个column的列号,注意列号是从0还是,如果有多个列号,用逗号作为分割。这些列将尽可能填满剩余的空间,这对于小于有效空间的情况非常有用。如果不设置,则采用widget的natrual的大小,将不会填满横排剩余的空间。在程序中可以是setColumnStretchable()—>
android:stretchColumns="1" >
<TableRow>
<TextView android:text="URL:" />
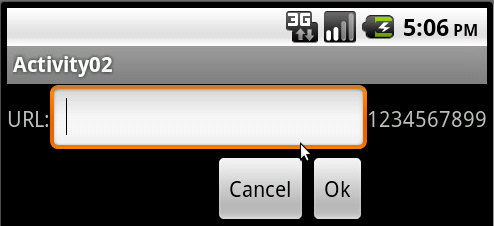
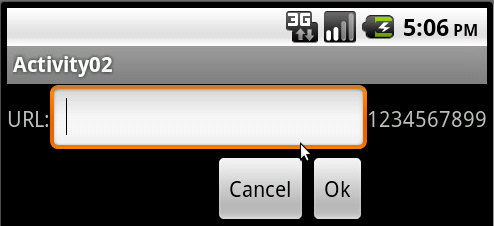
<!--如果我们不设置 android:stretchColumns="1",EditText这里是没有内容,因此它的natrual的width为0,即看不到。当我们设置row 1的两个button填入 column2和3,那么column 2和3将为适配为button的大小,而column1为1,这会导致如图所示的画面 -->
<EditText android:id="@+id/entry"
android:layout_span="3" />
</TableRow>
<TableRow>
<Button android:id="@+id/cancel"
android:layout_column="2"
android:text="Cancel" />
<Button android:id="@+id/ok"
android:text="Ok" />
</TableRow>
</TableLayout>
android:stretchColumns:如同将上面例子。
android:shrinkColumns,将尽可能压缩column空间,例如在上面的例子在Row0中我们加入:
<TextView android:text="1234567899" />
<TextView android:text="hello my friend!" android:textColor="#0000ff" />
<TextView android:text="1234567899" />

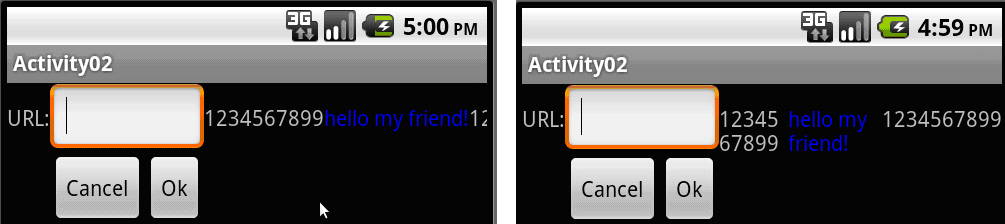
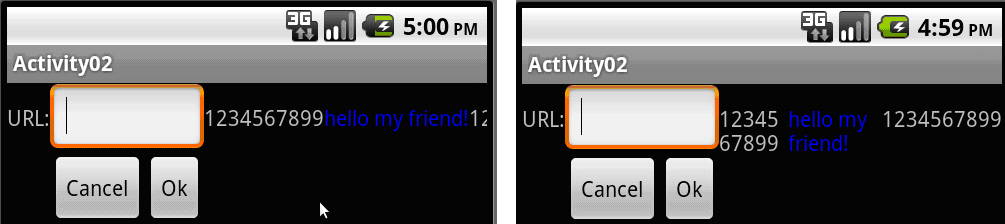
运行时如上左图,最后一列看不到完整,我们可以在TableLayout中加入属性:android:shrinkColumns="4,5",这样就可以如第二个图。在java code中可以使用setColumnShrinkable()。

android:collapseColumns:可以将某些列invisible,可用于向用户显示他们需要的或者重要的内容,而隐藏次要的,在java code中可以使用setColumnCollapsed()。我们将android:collapseColumns="4,5"替换了shrinkColumns的属性,效果如右图。
在TableRow之间可以放入widget,这时TableLayout就如同数值排放的LinearLayout的行为,并自动的将width设置为fill_parent。
ScrollView
顾名思义就是可以滚屏。ScrollView的处理很简单:
<ScrollView xmlns:android... android:layout_width... android:layout_height...>
//里面可以是其他Layout的布局,例如TableLayout,但是我们尝试了在一个ScrollView中又两个TableLayout出现错误,目前不太清楚为什么。
</ScrollView>
需要注意的是ScrollView不提供双向(横+竖)的scroll,只提供单向的。
分享到:










相关推荐
Android学习笔记(十):Activity-TableLayout和ScrollView
Android-TableLayout-Example Android-TableLayout-Example
19Android-05-tableLayout.mp4
NULL 博文链接:https://sarin.iteye.com/blog/1754910
018集-TableLayout视频教程,讲解比较生动详细。
•Android---UI篇---DatePicker,TimePicker(日期和时间) • •Android---UI篇---ImageButton(带图标的按钮) • •Android---UI篇---RadioButton(单选按钮) • •Android---UI篇---CheckBox(多选按钮) • •...
该演示由本存储库中提供的著名的 flex ScrollView 和 TableLayout 组成。 内容 贡献 如果您喜欢这个项目并想支持它,请表现出一些爱并给它一个星星。 接触 @IjzerenHein :copyright: 2014 - 海因鲁杰斯
Android应用开发
02-04:TableLayout 02-05:ScrollView 02-06:FrameLayout 03-01:布局充气机 03-02:显示其他活动 03-03:意图 03-04:活动标志和捆绑 03-05:活动生命周期 03-06:服务 03-07:广播接收器,危险权限 04-01:...
3 9 1 Android中的窗口:Activity 3 9 2 广播接收器:Broadcast Receiver 3 9 3 服务 Service 3 9 4 内容提供者 Content Provider 第4章 对话框 信息提示和菜单 4 1 对话框 4 2 信息提示 4 2 1 Toast信息框 4 2 2 ...
LinearLayout(线性布局),RelativeLayout(相对布局),TableLayout(表格布局),FrameLayout(帧布局) 10:单元测试 得到单元测试框架: <manifest> <activity/> <uses-library android:name="android.test.runner...
文档介绍了Android学习指南Layout前言,(1) LinearLayout,Android官方LinearLayout Demo,(2) RelativeLayout,官方的RelativeLayout Demo,(3) TableLayout,官方的TableLayout Demo
第四讲:Activity入门指南 Activity 第五讲:用户界面 View(一) FrameLayout, LinearLayout 第六讲:用户界面 View(二) AbsoluteLayout,RelativeLayout 第七讲:用户界面 View(三) TableLayout 第八讲:...
android 利用TableLayout自动生成表格
Android使用TableLayout动态布局实例: http://blog.csdn.net/lk_blog/article/details/7436380
Activity可见,但被其它Activity覆盖,没有获得焦点 停止状态:不可见,失去焦点 销毁状态:Activity结束,或所在进程被结束 Activity有4种启动模式,分别为standard、singleTop、singleTask和singleInsta nce (6...
Android入门第五篇之TableLayout (二).docx
表格布局的标签是TableLayout,TableLayout继承了LinearLayout。所以它依然是一个线性布局。 前言: 1、TableLayout简介 2、TableLayout行列数的确定 3、TableLayout可设置的属性详解 4、一个包含4个TableLayout布局...
本文初步讲述了Android中TableLayout的应用,对Android初学者有一定的学习借鉴价值。具体如下: TableLayout跟TableLayout 是一组搭配使用的布局,TableLayout置底,TableRow在TableLayout的上面,而Button、TextView...